If you have a WooCommerce product with a lot of variations that are all the same price, entering/updating the price can be a little frustrating as you must update the price manually for each variation. For a product with three colour and size attributes this is only nine total variations, but if you could update the price for all nine with one click, surely you would? With a little bit of JavaScript added via an action hook, you can.
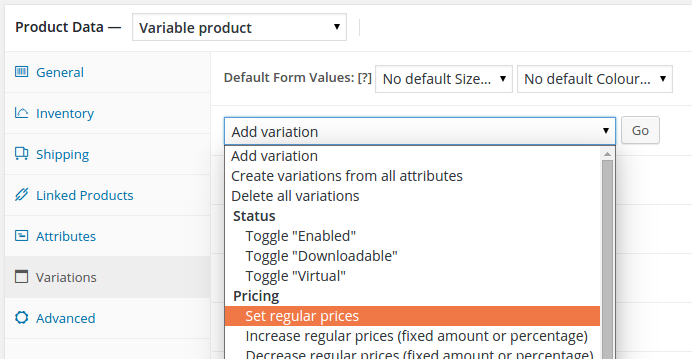
UPDATE: As it turns out, WooCommerce has added built-in support for the bulk editing of variations. While editing your product, after having added one or more variations, the “Add Variation” drop-down at the top of the Variations tab also includes a number of bulk edit options; you can set both regular and sale prices or modify either, increasing or decreasing by a percentage or set amount, for example.

Assuming you’re not using a very old version of WooCommerce, you can use the above and ignore the rest of this article.
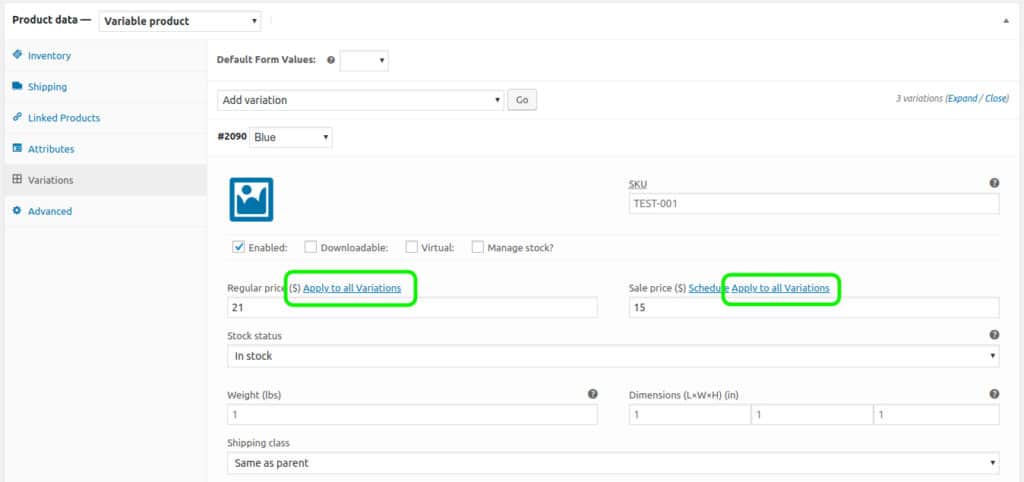
We’ll make use of the woocommerce_product_data_panels action hook, which is triggered after all of the panels in the “Product Data” metabox have been output, to include a few lines of JavaScript that will add a link next to the “Regular Price” field label of all variations. When clicked, this link will (after a confirmation dialog) use the price of the current variation to update all the other variations.
➡️Grow your team with a vetted GoWP Dedicated Developer. ⬅️
(Aug 20, 2015) As of WooCommerce version 2.4 the contents of the Variations tab are not loaded initially, so we’ve added a version check that waits until Variations have been loaded via AJAX before triggering the addition of our links.
add_action( 'woocommerce_product_data_panels', 'gowp_global_variation_price' );
function gowp_global_variation_price() {
global $woocommerce;
?>
<script type="text/javascript">
function addVariationLinks() {
a = jQuery( '<a href="#">Apply to all Variations</a>' );
b = jQuery( 'input[name^="variable_regular_price"].wc_input_price' );
a.click( function( c ) {
d = jQuery( this ).parent( 'label' ).next( 'input[name^="variable_regular_price"].wc_input_price' ).val();
e = confirm( "Change the price of all variations to " + d + "?" );
if ( e ) b.val( d ).trigger( 'change' );
c.preventDefault();
} );
b.prev( 'label' ).append( " " ).append( a );
aa = jQuery( '<a href="#">Apply to all Variations</a>' );
bb = jQuery( 'input[name^="variable_sale_price"].wc_input_price' );
aa.click( function( cc ) {
dd = jQuery( this ).parent( 'label' ).next( 'input[name^="variable_sale_price"].wc_input_price' ).val();
ee = confirm( "Change the price of all variations to " + dd + "?" );
if ( ee ) bb.val( dd ).trigger( 'change' );
cc.preventDefault();
} );
bb.prev( 'label' ).append( " " ).append( aa );
}
<?php if ( version_compare( $woocommerce->version, '2.4', '>=' ) ) : ?>
jQuery( document ).ready( function() {
jQuery( document ).ajaxComplete( function( event, request, settings ) {
if ( settings.data.lastIndexOf( "action=woocommerce_load_variations", 0 ) === 0 ) {
addVariationLinks();
}
} );
} );
<?php else: ?>
addVariationLinks();
<?php endif; ?>
</script>
<?php
}
This can be added as a stand-alone plugin (recommended) or to the functions.php of your active (child) theme.
(November 6, 2015) We’ve packaged this code up as a plugin on Github: View | Download
(March 13, 2018) Per a request, we’ve updated this code/plugin to duplicate this functionality for the sale price as well as the regular price.








Exactly what I was looking for…thanks!!
@disqus_m2M6WNm9st:disqus The code in this article has now been updated to be compatible with the AJAX Variation handling introduced in WC 4.2
exactly what i was looking for. but it is not working for me. i have place the code in function.php of the theme. but i m unable to see this (Apply to all variations). Please help asap.
It looks like WC changed the way the data panels are populated in version 4.2+ so this will need to be re-worked. I’ll take a look at it and update the post as soon as I can.
@disqus_IbZkpHg1zT:disqus The code in this article has been updated and is now compatible with WC 2.4+
@disqus_IbZkpHg1zT:disqus The code in this article has now been updated to be compatible with the AJAX Variation handling introduced in WC 4.2
Thank you very much it is now working in my woocommerce.
I can’t make it work, when I press apply to all variations, it makes all variations the price I put but is not saving my changes, I actually have to save one by one of the variations… any suggestion?
The “Apply to all Variations” link simply populates the fields – you still need to save the changes, which can be done by clicking the “Save Changes” button below the list of variations (this will save all the variations).
Omar, I believe I misunderstood your initially, but another commenter has highlighted what I now believe to be the same issue and the article has been updated with his fix incorporated.
This script did not work for me correctly on wp 4.3.1 and woocommerce 2.4.6
I had to change:
if ( e ) b.val( d );
with:
if ( e ) b.val( d ).trigger(‘change’);
apparently woocommerce does not send post data to the “save changes” ajax button.
Hi Thomas. I wasn’t able to recreate any issue with the script when using 4.3.1 and 2.4.6. What exactly is the issue you were encountering?
Whenever i would hit the save changes button it would only save the the variation of the price i actually typed in. Apply to all variations would infact add the price to all variations but it wouldn’t save it. Im using chrome on windows 8.
Aha, I see what you mean now. The article has been updated accordingly, thanks for pointing this out!
Hi, I tried to custom your code to change the sale price and not the regular price but its not working, can you help me?
function addVariationLinks() {
a = jQuery( ‘Apply to all Variations‘ );
b = jQuery( ‘input[name^=”variable_sale_price”]’ );
g = jQuery( ‘input[name^=”variable_price”]’ );
a.click( function( c ) {
d = jQuery( this ).parent( ‘label’ ).next( ‘input[name^=”variable_sale_price”]’ ).val();
e = confirm( “Change the price of all variations to ” + d + “?” );
if ( e ) {
b.val( d ).trigger( ‘change’ );
g.val( g ).trigger( ‘change’ );
}
c.preventDefault();
} );
b.prev( ‘label’ ).append( ” ” ).append( a );
}here is the code
I wrote the following to be able to also apply the function to Sale prices – hope it helps you.
add_action( ‘woocommerce_product_data_panels’, ‘gowp_global_variation_price’ );
function gowp_global_variation_price() {
global $woocommerce;
?>
function addVariationLinks() {
a = jQuery( ‘Apply to all Variations‘ );
b = jQuery( ‘input[name^=”variable_regular_price”]’ );
a.click( function( c ) {
d = jQuery( this ).parent( ‘label’ ).next( ‘input[name^=”variable_regular_price”]’ ).val();
e = confirm( “Change the price of all variations to ” + d + “?” );
if ( e ) b.val( d ).trigger( ‘change’ );
c.preventDefault();
} );
b.prev( ‘label’ ).append( ” ” ).append( a );
}
function addVariationLinksale() {
z = jQuery( ‘Apply to all Variations‘ );
y = jQuery( ‘input[name^=”variable_sale_price”]’ );
z.click( function( x ) {
w = jQuery( this ).parent( ‘label’ ).next( ‘input[name^=”variable_sale_price”]’ ).val();
v = confirm( “Change the price of all variations to ” + w + “?” );
if ( v ) y.val( w ).trigger( ‘change’ );
x.preventDefault();
} );
y.prev( ‘label’ ).append( ” ” ).append( z );
}
version, ‘2.4’, ‘>=’ ) ) : ?>
jQuery( document ).ready( function() {
jQuery( document ).ajaxComplete( function( event, request, settings ) {
if ( settings.data.lastIndexOf( “action=woocommerce_load_variations”, 0 ) === 0 ) {
addVariationLinks(); addVariationLinksale();
}
} );
} );
addVariationLinks();addVariationLinksale();
<?php
}
Thanks,
I change the regular price to sale_price
At the admin panel the sale price changed and the regular price stay the same. (as I need)
But at the product page, only the regular price display
Here is the code:
add_action( ‘woocommerce_product_data_panels’, ‘gowp_global_variation_price’ );
function gowp_global_variation_price() {
global $woocommerce;
?>
function addVariationLinks() {
a = jQuery( ‘Apply to all Variations‘ );
b = jQuery( ‘input[name^=”variable_sale_price”]’ );
a.click( function( c ) {
d = jQuery( this ).parent( ‘label’ ).next( ‘input[name^=”variable_sale_price”]’ ).val();
e = confirm( “Change the price of all variations to ” + d + “?” );
if ( e ) b.val( d ).trigger( ‘change’ );
c.preventDefault();
} );
b.prev( ‘label’ ).append( ” ” ).append( a );
}
version, ‘2.4’, ‘>=’ ) ) : ?>
jQuery( document ).ready( function() {
jQuery( document ).ajaxComplete( function( event, request, settings ) {
if ( settings.data.lastIndexOf( “action=woocommerce_load_variations”, 0 ) === 0 ) {
addVariationLinks();
}
} );
} );
addVariationLinks();
<?php
}
Thanks!
Your code changed the sale price as well (admin panel) but at the product page only the regular price display
Ah, apologies the wildcard was bringing up the sale dates due to the identifier and the starts with name^ call being used.
Adjusting the code to ‘input[name^=”variable_sale_price[“]’ ); fixes the issue.
As below…..
Thanks!!!
Hi! I can’t make it work, when I press “apply to all variations” he nothing doing. Do not give out any mistakes in php or in javascript. Site does on a local server. WooCommerce version 2.4.8, wordpress 4.3.1.
Understood, I found an error. One of the plug-in works no correctly.
Thank you for code!
Hi. does not work as it should, this script gives an error “Uncaught TypeError: Cannot read property ‘lastIndexOf’ of undefined”. http://prntscr.com/8z7f10. what can be done to fix it?
Do you have this as a plugin to download or do we need to manually enter the code? Thanks!
Hi Jennifer! Good idea – we’ve uploaded this to Github as a plugin and updated the article with links. Thanks!
That’s so awesome! I had already done it in my functions.php file but I will change to the plugin. This is so so incredibly awesome!! THANK YOU!!!!!
Hi Lucas! OK I was wondering this: I am using a currency plugin that allows us to set the price in euros or in pounds – not use a converter but set a price. We would like to be able to apply that price to all variations. Is there a way to modify this code above so that it will instead apply that number to all variations? Thanks!
I’m not familiar with the plugin you’re using, but I imagine it would just be a case of updating the code to look for the fields used by the currency plugin.
However, this article is now somewhat outdated – WooCommerce has built-in functionality for mass-updating variations. You may want to look at that option to see if it’s something that works with the currency plugin as well.
@Lucas: As I juggle 4 other things this evening…. I want to comment so I don’t forget where I found this 🙂
So, if I’ve got 3 sets of variations 3 garment types, 5 sizes, and 25 colors, that’ll yield 375 variations. Can I modify all ‘sweatshirts’ to be $25, all ‘long sleeve’ to be $20, & all ‘short sleeve’ to be $15?
Hey Brad. Unfortunately, no, this isn’t something you can do with this snippet nor with the built-in mass-update tool WC now provides.
I was looking for an answer to my problem for a week now. Thank you! Great post!!!
hi,
Can any one help me out from this:
Suppose i have variable “Product A” and under this i am having some colore say “Red”, “Green”, “Blue”
for this product i am providing an offer like: buy 2 for $20 each , buy 3-6 for 15$ each and buy 6-20 for 12$ each .
so when the customer selects different colors and the product quantity in cart page is displayed individually but i need is to show all the same variable products total quanity and discounted price is to be applied for whichever colors they choose
Hi, this code was worked for me until 2 weeks (the link disappear), Its can be the woocommerce updates damaged the code?
Is there any JS error in the console?
Hi,
We released PW WooCommerce Bulk Edit to the WordPress.org repo a few days ago. I think this makes it easier to edit variations and it’s free (full disclosure: there is a paid version that has more fields/features).
https://wordpress.org/plugins/pw-bulk-edit
https://uploads.disquscdn.com/images/edbe27458732e5f8f88965ac40fb6867e844e1f0ba9e5ca7d1469e85484899fe.png
https://uploads.disquscdn.com/images/e847b68a4232c0f8dbcdfded81d13877b825f6f385ef257bfa4808cfe8366743.png
We worked really hard on this plugin, I hope it makes your lives a little easier. Enjoy!
Torre Lasley
Pimwick, LLC
Is there any way to make that “Regular Price” option actually be “Added Price”? So, if the regular price is $45 and that attribute ads $5, you would just enter 5 in that field and it would do the addition for you. I know about the Product Add-ons plugins. Because of some other plugins I’m using, I’m trying to make attributes change pricing in that same way.
any news?
Hi Lucas,
Apologies if this is a stupid question or I’m merely misunderstanding something but, is there a way of setting a price for many variations but not all?
I’m in the process of setting up a USB website, for example, and each USB I sell have 8 capacities and 10 colours.
But the colour does not effect the cost, only the capacity.
I therefore want to be able to bulk price all of the 1GBs, no matter their colour. Then 2GB, 4GB and so on.
Is this possible?
Thanks
Hey Oliver! There are no stupid questions. It doesn’t look like there’s a built-in option for setting bulk prices conditionally, unfortunately.
How to change the regular price by valuing a variation woocommerce wordpress thanks.
Hi there, I have a customizable product with multiple variations several of which affect the total price. So in my variations panel I enter, say, a list of sizes (j-z) like this K=+2 giving regular price of product plus £2 for the larger size. The extra cost of the variation is always a percentage of the regular product price. However, when there will be price changes the basic cost of the item will be updated as a percentage increase. What I really want to do is apply the same percentage increase to the variation prices so that I don’t have to go in and do them all manually with values (there are a heck of a lot of products!) So instead of K=+2 I want K=+1% (of regular price). Then when I bulk update all the regular prices by a percentage the variations would supply the new added cost correctly. Hope that makes sense! Any ideas how I can do this?
When I have the same prices, VAT calculations are not showing/working 🙁